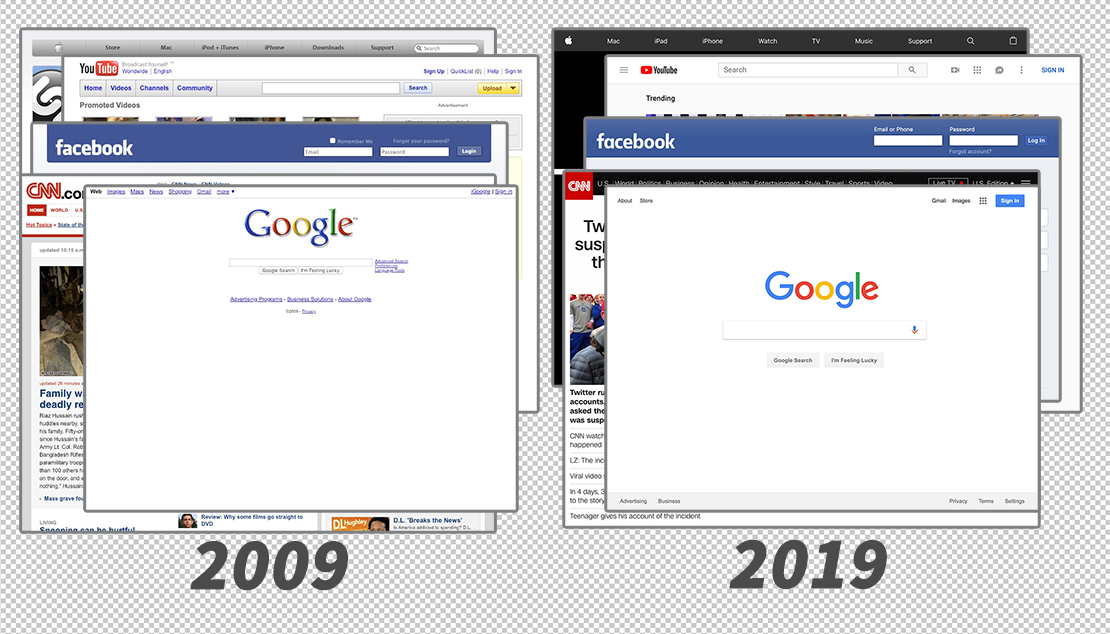
你十年挑戰了嗎?最近在社群中頗為熱門的 #10yearchallenge,引起了一波回顧潮,人們紛紛找出十年前的舊照,來一次沒有對比就沒有傷害的(?)階段性回顧。後來比照的對象不再侷限於人物,也出現其他事物的挑戰版本,例如說相機版,或是因氣候變遷和環境破壞而呈現令人心痛的景象的的地球版。
延伸閱讀:海洋未來的色彩?DDB 選出 2043 年 Pantone 年度代表色:「死珊瑚色 Dead Coral」
而處於科技世代的現代人,日常除了吃喝拉撒睡,還多了一項不可缺少的活動—上網。你每天刷刷臉書之外,還會造訪什麼網站呢?我們就來個十年挑戰網頁版,看看一些知名網站的頁面在這十年間有什麼樣的變化吧!
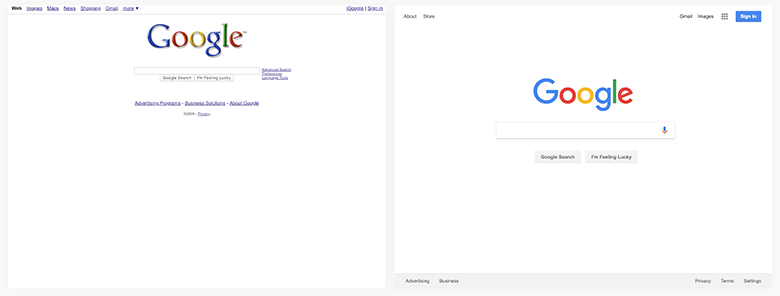
Google

全球最大的搜尋引擎 Google,在 2009 年時的 logo 還是 1999 年時設計的版本,使用的是 Catull 字體,字體上下還有陰影設計;而現在則是 2015 年重新設計的版本,拿掉了陰影和高光效果,採用無襯線風格,扁平化了一番後,現在的頁面比起十年前看起來更簡潔了。(是說有人知道 Google 在 1998 年創立後的第一版 logo 仿照了 Yahoo!,在最後還加了個驚嘆號嗎?)
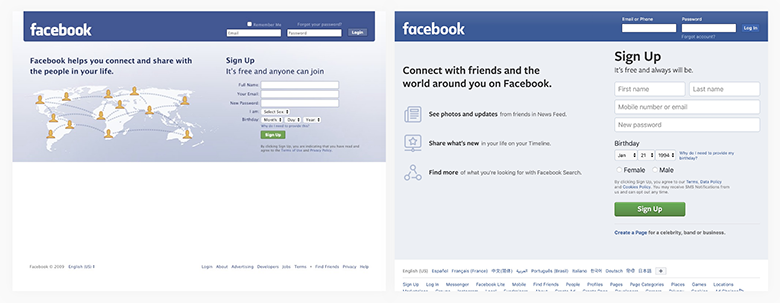
Facebook

每天都要滑一下的臉書,你還記得登入畫面長什麼樣嗎?十年前還有個世界地圖的圖示,現在已經拿掉,另外加了幾句標語,其他其實沒有什麼變化;而現在的 logo 是 2015 年重新微調過的版本,仔細看的話就能看出不同,最明顯的就是字母 a,以前是雙層字體設計,現在則變為有更好顯示效果的單層設計。登入之後的內容頁面就不同啦,感覺上每年都在改變呢~不論設計,演算法的變動就夠令人有感了(笑)。
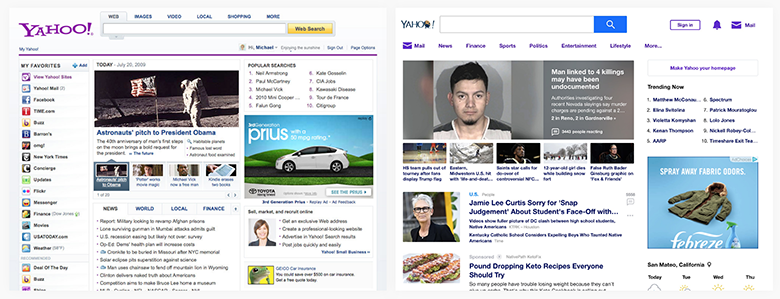
Yahoo!

身為全球前幾大的入口網站,這十年間 Yahoo!更換了品牌色和 logo(驚嘆號元素真是屹立不搖), logo 拿掉了襯線,品牌色則改為更沈穩的紫色 Pantone Violet C,不過就算重新設計了 logo,還加了一些 ICON,版面的擁擠感似乎還是如舊啊。
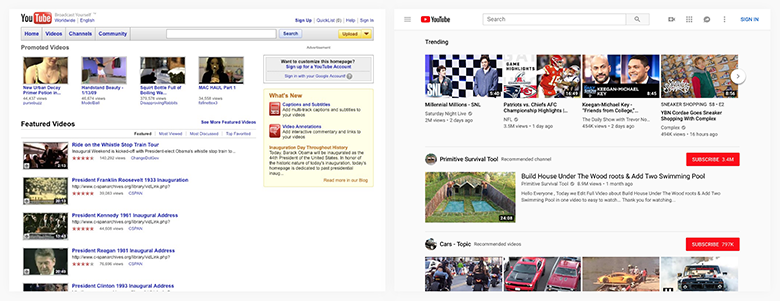
Youtube

創立於 2005 年,2006 年底成為 Google 旗下的子公司,距今其實也才發展 12 年多,現在已經是全球最大的影音平台了。2019 年的主頁面相較於十年前,區塊更明顯,整體設計也更扁平、簡潔,影音的縮圖在同一個視窗中被容納的更多,畢竟是以影像為主的平台嘛。
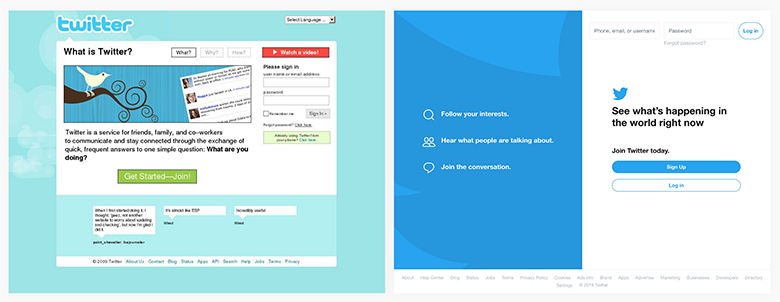
Twitter

十年前的 Twitter 剛成立不過兩、三年,那時在社群網路領域中,已有較熱門的 Facebook、Myspace 等社群前輩,所以 2009 年的 Twitter 登入頁面還設置了一大欄「What is Twitter?」的介紹內容呢!不過十年過去了,菜鳥也會有變老鳥的一天,看看現在的登入頁面,多麼簡單明瞭,以品牌色覆滿接近半個版面,再放上一隻 Twitter 招牌藍鳥,不用任何文字說明,就展露出歡迎來到 Twitter 的意味了。
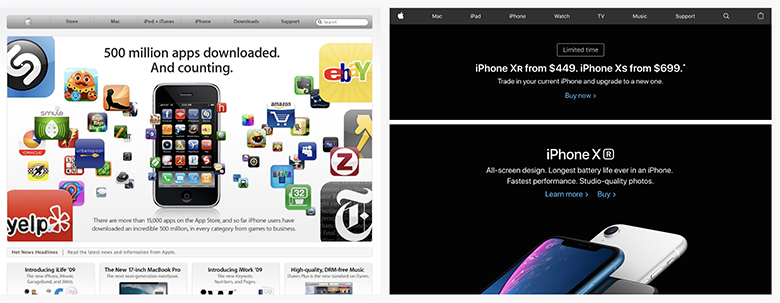
Apple App Store

2009 年,App Store 才剛發行了半年,應用程式下載量就有 5 億,在那時候算是不錯的成績,所以當時的頁面上如此「繽紛」豐富,就是為了慶祝下載量達 5 億的佳績;到了今年 App 下載量則已達 1300 億,足足翻了 260 倍!不過現在這個數字對於蘋果來說應該是習以為常了啦 XD 而在頁面設計上,色調是以全黑為基底、主頁面變為全幅背景,標語的字體也較大、大量留白、內容只說重點,簡單明瞭,展露了蘋果美學的極簡風格。
Microsoft

微軟十年前和現在的網頁看起來完全就是不同的 XD 從上方的網頁選單內容就能看出這十年間的變化:以前主要賣的是軟體,現在的重點則轉移到 3C 產品上。而 logo 的部分,09 年是粗體斜體風的 Regular 字型,那時的 logo 還配有口號「Your potential. Our passion.」呢!現在則改用 2012 重新設計過的 Segoe 字體,而且還加上紅綠藍黃四色組成的方塊符號。
amazon

全球最大網際網路線上零售商之一的亞馬遜,十年間的變化很明顯,現在的介面更簡化,本來密密麻麻的分類、商品等連結選項現在都隱藏在網站選單中了,取而代之的是商品本人的圖示,影像世代嘛,看到物品長怎麼才會勾起購物慾望啊~
CNN

已有三十幾年歷史的 CNN 國際新聞網,主要還是保持三欄的區塊分佈,網站選單收到最上方的黑色區塊中,頁面看起來更簡單,文字和圖片也更大,整體看下來,頁面設計上的視覺變動讓人閱讀起來更為順暢。
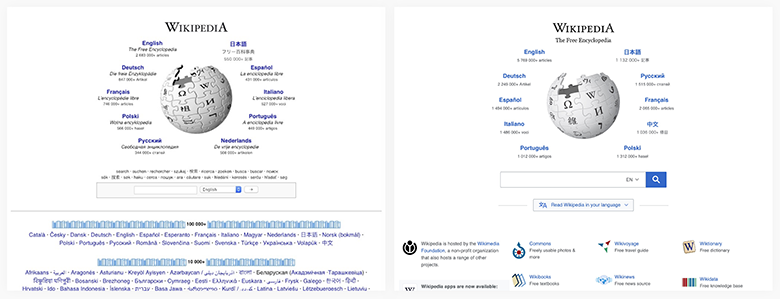
維基百科

現代學生頗為依賴的維基百科(喂!)也要邁入第 18 個年頭了,這十年間選擇語言的頁面在排版上幾乎是沒什麼變化!除了語言的環狀列表排序有稍微調整過,其他 N 種語言都被隱藏起來,底下則新增一欄有 ICON 圖示的選單,整體畫面看起來更簡潔,未來也要多多麻煩啦~(?)
從這麼多網站的十年間改變來看,現在的網頁設計風格趨勢似乎以扁平化為主,在訊息爆炸的網路中,適當的視覺減法更能好好地傳遞資訊。除了以上的幾個網站,整理出十年挑戰網頁版的來源上,還有其他像 imgur、Github、IMDB、eBay 等知名網站的十年對比照,有興趣想要回溫一下年少時光的朋友可以自行前往查看,不過我說那個,無名網站的 2019 年……算了算了不說了。(淚)
色彩控還不來玩一下!回顧你 IG 照片的年度色彩,每個顏色都是回憶
少點油墨,環保更多!知名品牌 Logo 的「減重」實驗
20個知名品牌的logo演化史(上)
「大人物噗浪」跟「大人物臉書」跟「大人物G+」你....還沒加嗎?
若想分享創意或新聞訊息,歡迎寄至[email protected]